
教程开始
将下方代码放至主题目录下的header.php内
<!--调用信息代码-->
<!--底部统计用的代码-->
<script type="text/javascript" >
<?php
//用户总数
$users = $wpdb->get_var("SELECT COUNT(ID) FROM $wpdb->users");echo "var tj_jstext="."'$users'";
?>
</script>
<script type="text/javascript" >
<?php
/*
* WordPress获取今日发布文章数量
*/
function nd_get_24h_post_count(){
$today = getdate();
$query = new WP_Query( 'year=' . $today["year"] . '&monthnum=' . $today["mon"] . '&day=' . $today["mday"]);
$postsNumber = $query->found_posts;
return $postsNumber;
}
$post_24h = nd_get_24h_post_count();
echo "var tj_24h="."'$post_24h'";
?>
</script>
<script type="text/javascript" >
<?php
/*
* WordPress整站文章访问计数
*/
function nd_get_all_view(){
global $wpdb;
$count=0;
$views= $wpdb->get_results("SELECT * FROM $wpdb->postmeta WHERE meta_key='views'");
foreach($views as $key=>$value){
$meta_value=$value->meta_value;
if($meta_value!=' '){
$count+=(int)$meta_value;
}
}return $count;
}
$post_view = nd_get_all_view();
echo "var tj_view="."'$post_view'";
?>
</script>
<script type="text/javascript" >
<?php
//日志总数
$count_posts = wp_count_posts();
$published_posts =$count_posts->publish;
echo "var tj_rzzs="."'$published_posts'";
?>
</script>
<script type="text/javascript" >
<?php
//稳定运行
$wdyx_time = floor((time()-strtotime("2020-04-29"))/86400);
echo "var tj_wdyx="."'$wdyx_time'";
?>
</script>
<!--调用信息代码结束-->运行时间自行修改
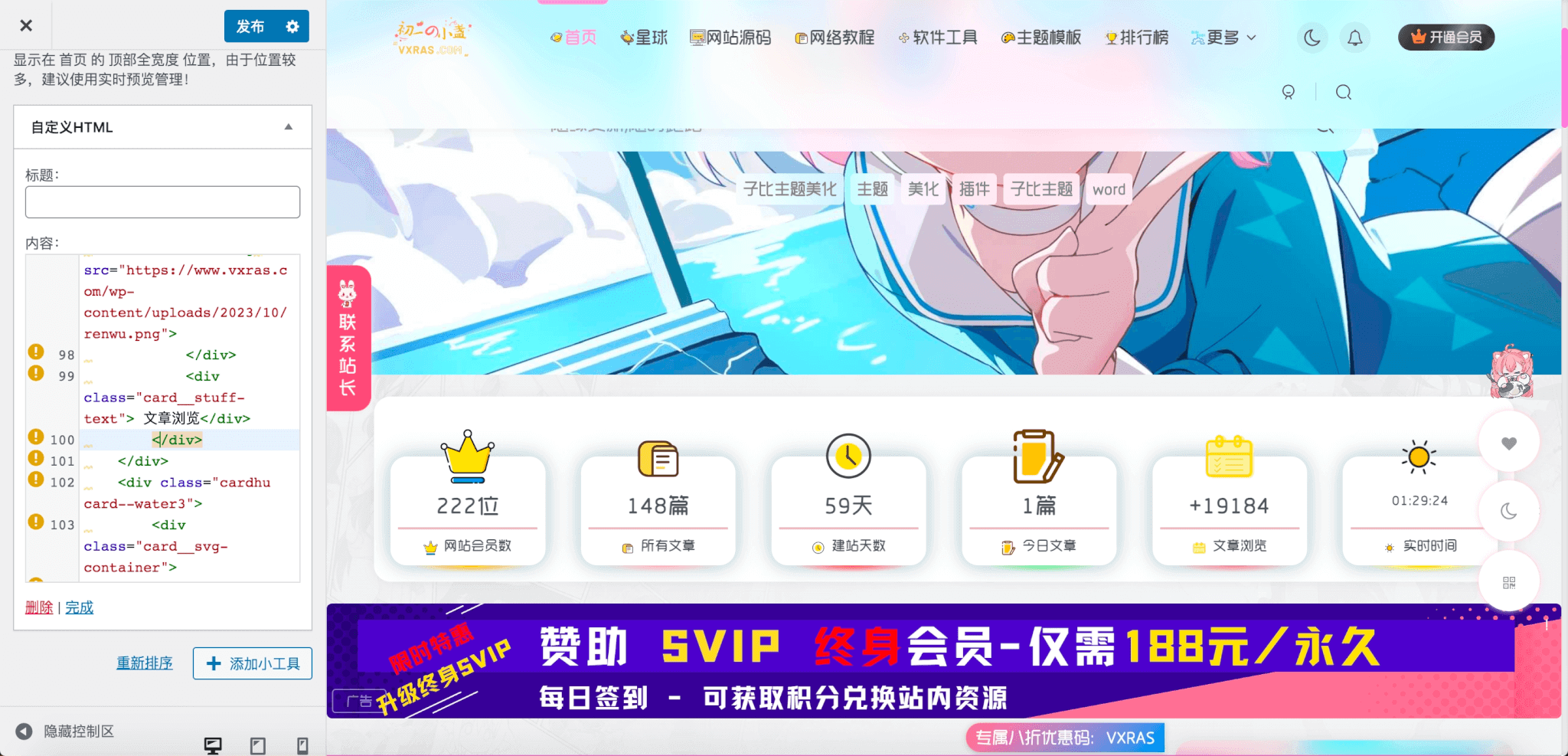
在前往小工具——自定义html内加入
<div class="tongji">
<style>
.card__stuff-text {
font-size: 13px;
}
</style>
<section class="cards pcbdmapss">
<div class="cardhu card--oil">
<div class="card__svg-container">
<div class="card__svg-wrapper">
<img src="https://www.hxino.com/sucai/会员.png">
</div>
</div>
<div class="card__count-container">
<div class="card__count-text">
<span class="card__count-text--big"><strong><script type="text/javascript" >
document.write(tj_jstext);
</script></strong>位</span>
</div>
</div>
<div class="card__stuff-container">
<div class="card__stuff-icon">
<img src="https://www.hxino.com/sucai/会员.png">
</div>
<div class="card__stuff-text">网站会员数</div>
</div>
</div>
<div class="cardhu card--tree">
<div class="card__svg-container">
<div class="card__svg-wrapper">
<img src="https://www.hxino.com/sucai/教程.png">
</div>
</div>
<div class="card__count-container">
<div class="card__count-text">
<span class="card__count-text--big"><script type="text/javascript" >
document.write(tj_rzzs);
</script>篇</span>
</div>
</div>
<div class="card__stuff-container">
<div class="card__stuff-icon">
<img src="https://www.hxino.com/sucai/教程.png">
</div>
<div class="card__stuff-text"> 所有文章</div>
</div>
</div>
<div class="cardhu card--water">
<div class="card__svg-container">
<div class="card__svg-wrapper">
<img src="https://www.hxino.com/sucai/时间.png">
</div>
</div>
<div class="card__count-container">
<div class="card__count-text">
<span class="card__count-text--big"><script type="text/javascript" >
document.write(tj_wdyx);
</script>天</span>
</div>
</div>
<div class="card__stuff-container">
<div class="card__stuff-icon">
<img src="https://www.hxino.com/sucai/时间.png">
</div>
<div class="card__stuff-text"> 建站天数</div>
</div>
</div>
<div class="cardhu card--oil1">
<div class="card__svg-container">
<div class="card__svg-wrapper">
<img src="https://www.hxino.com/sucai/写文章.png">
</div>
</div>
<div class="card__count-container">
<div class="card__count-text">
<span class="card__count-text--big"><script type="text/javascript" >
document.write(tj_24h);
</script>篇</span>
</div>
</div>
<div class="card__stuff-container">
<div class="card__stuff-icon">
<img src="https://www.hxino.com/sucai/写文章.png">
</div>
<div class="card__stuff-text"> 今日文章</div>
</div>
</div>
<div class="cardhu card--tree2">
<div class="card__svg-container">
<div class="card__svg-wrapper">
<img src="https://www.hxino.com/sucai/renwu.png">
</div>
</div>
<div class="card__count-container">
<div class="card__count-text">
<span class="card__count-text--big">+<script type="text/javascript">
document.write(tj_view);
</script></span>
</div>
</div>
<div class="card__stuff-container">
<div class="card__stuff-icon">
<img src="https://www.hxino.com/sucai/renwu.png">
</div>
<div class="card__stuff-text"> 文章浏览</div>
</div>
</div>
<div class="cardhu card--water3">
<div class="card__svg-container">
<div class="card__svg-wrapper">
<img style="animation: 10s linear 0s normal none infinite running fa-spin;" src="https://www.hxino.com/sucai/晴.png">
</div>
</div>
<div class="card__count-container">
<div class="card__count-text">
<span class="card__count-text--big"><p id="ptime"></p></span>
</div>
</div>
<div class="card__stuff-container">
<div class="card__stuff-icon">
<img style="animation: 10s linear 0s normal none infinite running fa-spin;" src="https://www.hxino.com/sucai/晴.png">
</div>
<div class="card__stuff-text"> 实时时间</div>
</div>
</div>
</section>
<style>
@media (max-width: 800px){.tongji{display: none;}}
section1 {
width: 97vw;
max-width: 100%;
min-width: 58.9rem;
margin: 0 0px;
}
.cards {
padding-top: 4rem;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
.cardhu {
width: 14%;
height: 10rem;
background-color: var(--main-bm-color);
border-radius: 15px;
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
color: var(--main-color);
font-size: 0.3rem;
font-weight: 800;
letter-spacing: 0.05rem;
box-shadow: 0 0rem 2rem #aac1c7;
}
.card__svg-container {
height: 25%;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: end;
-ms-flex-align: end;
align-items: flex-end;
}
.card__svg-wrapper {
width: 5rem;
}
.card__count-container {
-webkit-box-flex: 1;
-ms-flex-positive: 1;
flex-grow: 1;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.card__count-text {
/* -webkit-transform: translate(0, -0.5rem);
transform: translate(0, -0.5rem);*/
}
.card__count-text--big {
text-transform: uppercase;
font-size: 2rem;
/*font-weight: 300;*/
}
.card__stuff-container {
margin: 0 auto;
width: 90%;
height: 35%;
border-top: 2px solid #eabbbc;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.card__stuff-icon, .card__stuff-text {
display: inline-block;
}
.card__stuff-icon {
width: 1.5rem;
height: 1.3rem;
-webkit-transform: translate(0, -0.3rem);
transform: translate(0, -0.3rem);
}
.card__stuff-text {
text-transform: uppercase;
margin-left: .4rem;
-webkit-transform: translate(0, -0.2rem);
transform: translate(0, -0.2rem);
}
.cardhu:after {
content: "";
display: block;
position: absolute;
top: -125px;
left: 4%;
width: 75%;
height: 0.625rem;
-webkit-transform: translate(1.5rem, 22.5rem);
transform: translate(1.5rem, 22.5rem);
}
.card--oil:after {
background-image: -webkit-radial-gradient(top, rgb(250 194 7), rgba(179, 62, 62, 0) 70%);
}
.card--tree:after {
background-image: -webkit-radial-gradient(top, rgb(255 187 187), rgba(0, 0, 0, 0) 70%);
}
.card--water:after {
background-image: -webkit-radial-gradient(top, rgb(255 85 88), rgba(0, 0, 0, 0) 70%);
}
.card--oil1:after {
background-image: -webkit-radial-gradient(top, rgb(131 238 156), rgba(0, 0, 0, 0) 70%);
}
.card--tree2:after {
background-image: -webkit-radial-gradient(top, rgb(238 131 150), rgba(0, 0, 0, 0) 70%);
}
.card--water3:after {
background-image: -webkit-radial-gradient(top, rgb(254 255 0), rgba(0, 0, 0, 0) 70%);
}</style>
<script>
var mytime = setInterval(function () {
getTime();
},1000);
function getTime() {
var d = new Date();
var t = d.toLocaleTimeString();
document.getElementById("ptime").innerHTML = t;
}
</script>
</div>图片自行本地化
© 版权声明
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自杨小斌自留地
THE END































暂无评论内容