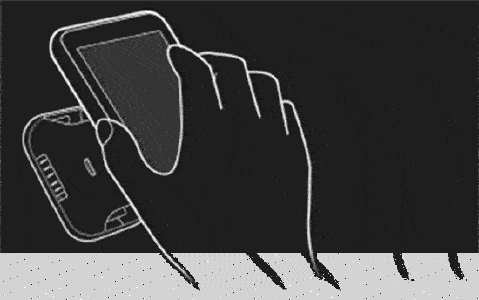
效果图

教程开始
将下面代码放入自定义css中
body:after {
content: " ";
position: fixed;
inset: 0;
background-color: white;
z-index: 999;
background-image: url(图片链接);
background-repeat: no-repeat;
background-position: center;
background-size: 30%;
animation: fadeOut 3s;
animation-fill-mode: forwards;
-webkit-transition: fadeOut 3s;
transition: fadeOut 3s;
pointer-events: none;
}
@keyframes fadeOut {
50% {
opacity: 1;
}
100% {
opacity: 0;
}
}© 版权声明
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自杨小斌自留地
THE END




























暂无评论内容